Vuejs中v-if v-show无法获取div高度
最近在单页应用开发中尝试使用vue.js,发现无法获取v-if和v-show标记的dom高度。
高度代码
<div id="testVueHeight">
<button v-on:click="showBigDiv">变</button>
<div id="bigdiv" v-if="show" style="width:300px; height:300px;background:red;">
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : 'body',
data : {
show : false
},
methods : {
showBigDiv : function() {
this.show = true;
console.log( document.body.clientHeight );
}
}
});
</script>
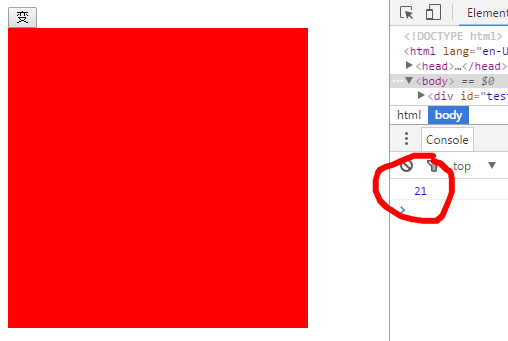
运行代码发现只能显示出原来button的高度,也就是说在执行 console.log( document.body.clientHeight ) 的时候并没有加载完成dom,如图:
解决方案
使用vuejs中的 $nextTick 函数可以有效解决这个问题,可以参考官方Api:$nextTick。
修正后的js代码如下:
<script type="text/javascript">
var vm = new Vue({
el : 'body',
data : {
show : false
},
methods : {
showBigDiv : function() {
this.show = true;
console.log( document.body.clientHeight );
this.$nextTick(function () {
console.log( 'dom加载完成' );
console.log( document.body.clientHeight );
})
}
}
});
</script>
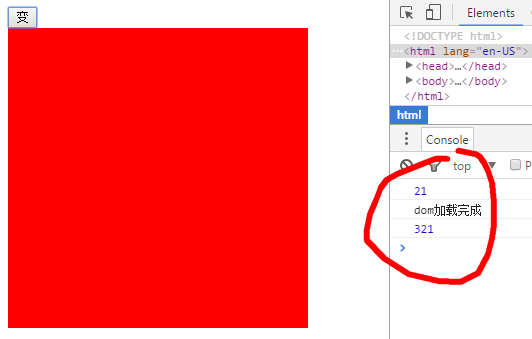
运行结果: