使用 box-shadow 代替 border
在前端开发中给一个 div 添加边框,一般是使用border属性。
如下:
<div class="box">
</div>
CSS
.box {
background: blue;
width: 100px;
height: 100px;
border: 3px solid red;
}
效果图:
使用box-shadow实现
使用box-shadow也可以实现类似效果。
box-shadow: 0 1px 0 0 red; /* Border bottom */
box-shadow: 0 -1px 0 0 red; /* Border top */
box-shadow: -1px 0 0 0 red; /* Border left */
box-shadow: 1px 0 0 0 red; /* Border right */
box-shadow: 0 0 0 1px red; /* All the borders by using the spread properties */
为什么要使用box-shadow
遇到了这样一个需求,当这个box被hover的时候,出现一个边框,这时候就会涉及一个盒模型的问题,当使用border的时候,会修改盒模型,但box-shadow不会。
如图:
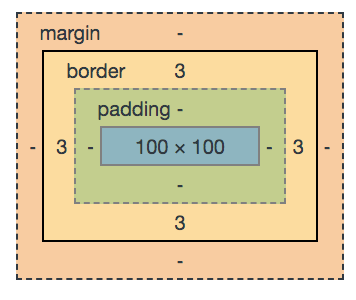
使用 border 的盒模型如下:
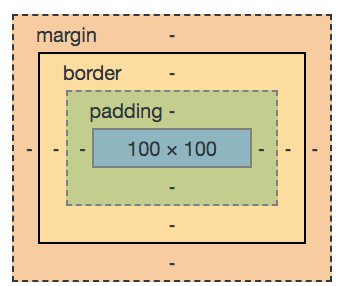
使用 box-shadow
结语
所以如果你想添加一个border且不改变盒模型(也就是页面布局)的话,可以尝试使用box-shadow 代替 border 。
参考
https://www.codementor.io/michelre/using-box-shadow-to-construct-a-border-ex0rpxvng