解决前端工程刷新页面重复加载2次的问题
之前开发的项目的时候有后端小伙伴告诉我说每次页面刷新的时候会向后端重复发送两次请求,让我看一下。因为之前Create React App在本地调试的时候有这个bug(PS:这还是PUSH大神告诉我的),我就直接说正式环境没这个问题,只是本地调试会有问题。后来又一位后端小伙伴说测试环境也有这个问题,我有点疑惑,结果发现我的判断是有问题的,本文记录一下问题的解决过程。
问题复现
这个问题的发现是测试反应我们的页面加载比较慢,于是随便打开一个业务页面,打开控制台,会发现同一个请求会莫名其妙的请求2次。
通常我们页面在didMount的时候会发不少请求,比如字典映射。每次刷新加载2次,那么多的请求叠加在一起,可不是得卡嘛。
问题排查
开始以为是我单个页面的问题,使用的类组件,直接在shouldComponentUpdate中返回一个false,结果发现根本拦不住,应该是整个页面做为子组件被重新渲染了。于是找了一个其他页面,强制刷新,发现问题一致,看来问题不在业务页面本身。
既然不在业务页面,那会不会在根页面,于是在<App/>组件中做同样的操作,发现同样拦不住。哎?那问题出在哪里?
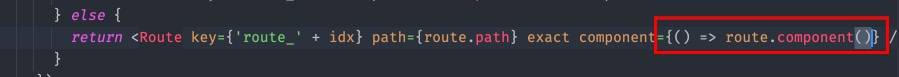
后来正好云鹏在,说他也遇到过同样的问题,问题出在React-Router里,代码如下:
解决方案
把这里传一个箭头函数改成直接传compoent。