React Jsonschema Form使用小记
最近老大让我看一下能不能用JSON生成表单,这样每次开发就不用发版了,直接在远程配置JSON就可以生成一个新的表单了。
大约搜索了一下,找到了基于React的 react-jsonschema-form方案。
安装
npm install @rjsf/core --save
在项目中引入
import Form from "@rjsf/core";
Demo
import Form from "@rjsf/core";
const schema = {
title: "Test form",
type: "object",
properties: {
name: {
type: "string"
},
age: {
type: "number"
}
}
};
const uiSchema = {
name: {
classNames: "custom-class-name"
},
age: {
classNames: "custom-class-age"
}
}
const log = (type) => {console.log(type)}
function MyForm() {
return (
<Form
schema={schema}
uiSchema={uiSchema}
onChange={(e) => console.log('change', e)}
onSubmit={log.bind(this, 'submit')}
onError={log("errors")}
/>
);
}
export default MyForm;
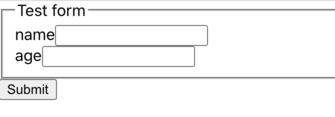
效果:
高级用法总结
- 支持5种基础数据类型
- string
- number
- integer
- boolean
- null
- 支持Object、Array组合数据类型。
- 支持数据验证
- 支持插件
- 支持主题
未完待续
如何从服务端动态获取数据?