React项目中引入F2可视化组件库
之前在React项目上开发一直使用的是有ECharts,最近接到了移动端可视化的需求,本来想直接复用ECharts的,但网上搜了一下发现移动端使用ECharts有点重,所以就找了一下移动端我解决方案,最终选择了F2。
但是F2的文档写得有点…和实际使用不太一样,本文做一个小总结。
安装
需要安装2个包。
- @antv/f2
- @antv/f2-react
使用 yarn 直接安装
yarn add @antv/f2
yarn add @antv/f2-react
项目中引用
这里可能因为版本的一些因素,和官网提供的Demo不太一样,在React中可以按如下的方法。
以实现一个环形图为例。
import React from "react";
import { Chart, Interval, Legend } from "@antv/f2";
import Canvas from "@antv/f2-react";
const data = [
{
name: "股票类",
percent: 83.59,
a: "1"
},
{
name: "债券类",
percent: 2.17,
a: "1"
},
{
name: "现金类",
percent: 14.24,
a: "1"
}
];
export default function App() {
return (
<Canvas>
<Chart
scale={{
percent: {
formatter: function formatter(val) {
return val + "%";
}
}
}}
data={data}
coord={{
type: "polar",
transposed: true,
innerRadius: 0.7,
radius: 0.85
}}
>
<Interval
x="a"
y="percent"
adjust="stack"
color={{
field: "name",
range: ["#FE5D4D", "#3BA4FF", "#737DDE"]
}}
/>
<Legend
position="right"
itemFormatter={(val) => {
return val + "test";
}}
/>
</Chart>
</Canvas>
);
}
效果如图:
遇到的问题
你可能会发现上面的Legend中的itemFormatter并没有生效,比如我想把百分比显示出来,一直不成功。后面在百度、谷歌、stackoverflow、github上一顿搜之后,发现其相关资料少得可怜。
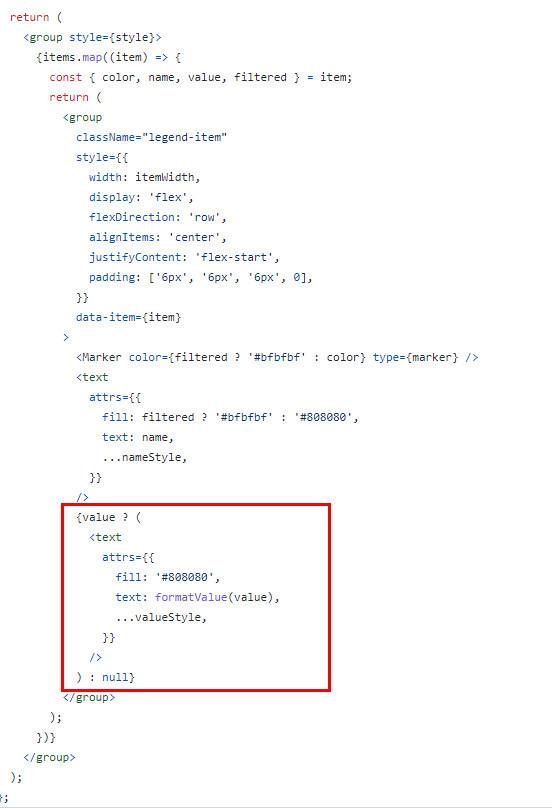
为难之际,想起一个破罐子破摔的方式,直接看源码。定位到 Legend 的实现。
https://github.com/antvis/F2/blob/master/packages/f2/src/components/legend/legendView.tsx
核心的问题在这里,在执行itemFormatter的前提是value有值,而如果不手动传入item这个Props的话,自动获取的item是不包含这个字段的。所以解决方案就是先自行传入一个item的Props。改进后的代码:
import React from "react";
import { Chart, Interval, Legend } from "@antv/f2";
import Canvas from "@antv/f2-react";
const data = [
{
name: "股票类",
value: 83.59,
color: "red",
a: "1"
},
{
name: "债券类",
value: 2.17,
color: "blue",
a: "1"
},
{
name: "现金类",
value: 14.24,
color: "green",
a: "1"
}
];
export default function App() {
return (
<Canvas>
<Chart
scale={{
percent: {
formatter: function formatter(val) {
return val + "%";
}
}
}}
data={data}
coord={{
type: "polar",
transposed: true,
innerRadius: 0.7,
radius: 0.85
}}
>
<Interval
x="a"
y="value"
adjust="stack"
color={{
field: "name",
range: ["red", "blue", "green"]
}}
/>
<Legend
position="right"
items={data}
itemFormatter={(val) => {
return val + "%";
}}
/>
</Chart>
</Canvas>
);
}
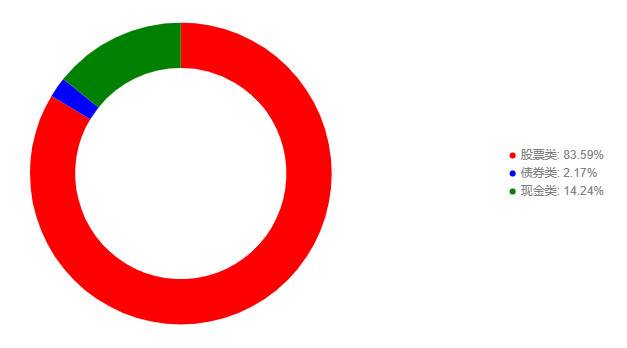
效果如图:
后话
写了一个在线的Demo,有兴趣的可以参考。
虽然问题解决了,但我感觉还是可能我的用法不对,欢迎各位大佬指正。