CSS中神奇的height:100%
最近使用CSS布局中发现了一个较为神奇的属性: height:100% 。
神奇在哪里呢?
还是从上面的那个示例说起:高度不定CSS设置img充满div的解决方案(img标签3px问题)
在代码中我设置了图片父元素的宽度,高度自适应为图片的高度。现在有这么一个变态的需求:怎样使图片填充整个屏幕呢?
第一反应这样写:
<style type="text/css">
*{
padding:0;
margin:0;
}
#picdiv{
width:100%;
height:100%;
background:red;
}
#picdiv img{
width:100%;
height:100%;
display:block;
}
span{
background:red;
}
</style>
<div id="picdiv">
<img src="ly.jpg" alt=""/>
</div>
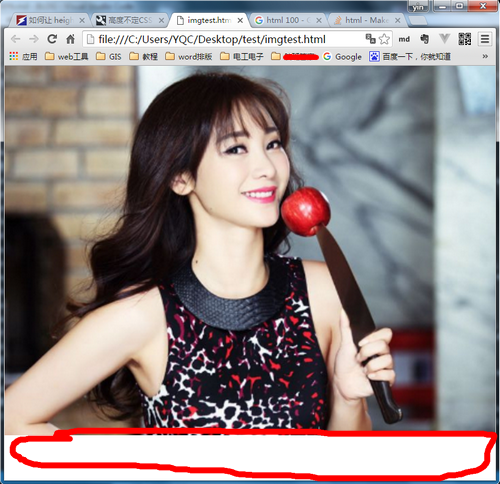
效果如下:
成功了一半,宽度100%了,但是高度没有100%。如果去掉picdiv的height:100%,发现效果一模一样。说明picdiv的height:100%并没有起作用。为什么呢?
有趣height:100%
当设置了宽度的100%之后,浏览器会自动查找父级的宽度(这里也就是body),并且默认情况下,body宽度就是浏览器的宽度。
但是浏览器并不会自动去计算高度(除非人为指定高度),默认情况下body的高度就等于其包含元素的高度,也就是auto,当然html高度也是auto。
所以当父级元素高度为auto的时候,子元素设置height:100%是无效的,会被自动转换成height:auto
解决方案
通过上面的说明,picdiv的父级(body)是默认的,也就是height:auto。
那解决方案也就来了,这里要设置图片高度为浏览器窗口的高度,所以要给其父级高度设置为浏览器高度。所以要加入如下代码:
body{
height:100%;
}
可是这样还是不行,为什么?对了,因为body还有父级元素html,所以代码如下:
<style type="text/css">
*{
padding:0;
margin:0;
}
html,body{
height:100%;
}
#picdiv{
width:100%;
height:100%;
background:red;
}
#picdiv img{
width:100%;
height:100%;
display:block;
}
span{
background:red;
}
</style>
<div id="picdiv">
<img src="ly.jpg" alt=""/>
</div>
效果如图: