Bootstrap 4 中 hidden-* 和 visible-* 类都去哪了?
之前使用过一个CMS开发过后台系统,使用了 Bootstrap3,里面有好个非常好用的css类 hidden-* 和 visible-*,可以方便地实现响应式。最近帮朋友改一个基于 Bootstrap 4 开发的系统,却发现找不到这两个好用的类啦。后来仔细看了一下,发现在 Bootstrap 4 中,这2个类前缀已经被移除了。
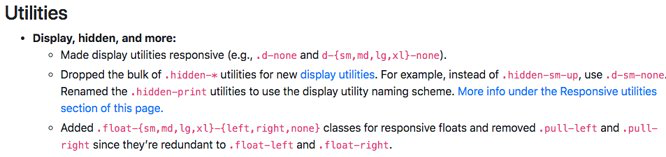
取而代之的是新的控制 display 的方法,见这里:Display property · Bootstrap
几个示例
下面的示例来自 Stackoverflow
Show/hide for breakpoint and down:
hidden-xs-down (hidden-xs) = d-none d-sm-block
hidden-sm-down (hidden-sm hidden-xs) = d-none d-md-block
hidden-md-down (hidden-md hidden-sm hidden-xs) = d-none d-lg-block
hidden-lg-down = d-none d-xl-block
hidden-xl-down (n/a 3.x) = d-none(same as hidden)
Show/hide for breakpoint and up:
hidden-xs-up = d-none (same as hidden)
hidden-sm-up = d-sm-none
hidden-md-up = d-md-none
hidden-lg-up = d-lg-none
hidden-xl-up (n/a 3.x) = d-xl-none
Show/hide only for a single breakpoint:
hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
hidden-sm (only) = d-block d-sm-none d-md-block
hidden-md (only) = d-block d-md-none d-lg-block
hidden-lg (only) = d-block d-lg-none d-xl-block
hidden-xl (n/a 3.x) = d-block d-xl-none
visible-xs (only) = d-block d-sm-none
visible-sm (only) = d-none d-sm-block d-md-none
visible-md (only) = d-none d-md-block d-lg-none
visible-lg (only) = d-none d-lg-block d-xl-none
visible-xl (n/a 3.x) = d-none d-xl-block