前端开发中环境变量管理的一点思考
现在的前端开发环境变量已经是极为常见的配置了,通常我们需要在dev、test、uat、prod等环境下维护不同的参数,如cdn前缀、后端访问地址、sdk配置参数等。
在经历了不少项目不同的管理方式之后,尝试做一下总结及思考。
管理方式
开始的时候一般使用的是js文件来管理环境变量,不同的环境维护不同的环境变量对象,目前所在的项目就是这种方式,但其管理方式更加原始,在不同的分支中维护了不同变量,这种方式后续维护会有点麻烦。
后面比较优雅的方案也有不少,如dotenv,直接在.env中维护,写法更加简洁,不同环境使用.env、.env.test来区分。
这两种方案其实各有优劣,使用js的方式更加灵活,可以直接在配置中写逻辑,但维护稍微麻烦;使用dotenv的方式更加简洁,容易维护,但没有js的方式灵活。
注入方式
不同项目中使用的注入方式相差是比较大的,使用webpack的项目会使用DefinePlugin来将这些环境变量注入到项目中,esbuild-loader可以使用define来注入,参考《使用esbuild-loader加速前端工程打包速度(亲测提速50%)》。目前所接触到的项目注入方式大约可以分为两类:构建时注入和运行时注入。
构建时注入
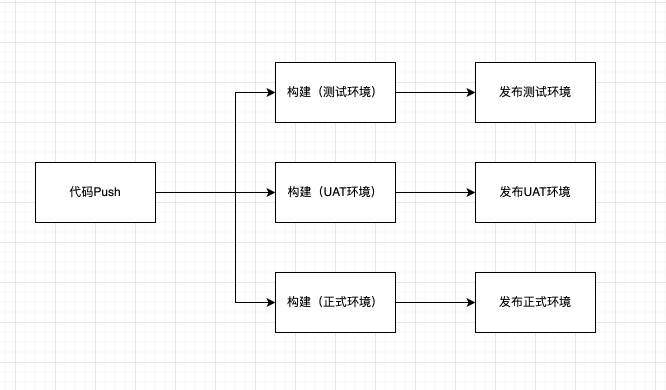
构建时注入是目前比较常见的方式,流程大约如下。
一般在不同的环境中运行不同的构建命令,如:
npm run test
npm run uat
npm run prod
这种方法的优势是各个环境隔离,直接使用不同的命令来构建不同的环境制品,但这个方案的也有一些不足,比如我们当前的情况,构建时长是有限制的,一次上线要构建至少三次,属实有点浪费。
运行时注入
构建时注入需要比较大的构建资源,于是就有了这种运行时注入的方式。核心思想是:构建打包做到环境变量无关,只有在运行时才决定,大约的流程如下:
代码只会构建一次,构建之后的制品会打上版本号,然后在发布的时候使用docker run的env参数将环境变量注入。当然也有一些变通的方式,如根据域名来判断当前的环境,然后再取值。
这样的好处每次打包出来的制品都是多个环境可运行的,节省了构建资源,但不好的地方在于env和代码分离,维护会有一定的不方便。
结语
随着项目的扩张,本来很小的地方都可能成为影响项目进度瓶颈,编码的时候还要留好足够的灵活度,根据项目的需求及规模进行技术选型,这种基础设施的迁移往往会很繁琐,并且迁移后的测试成本也很高。
有其他更好管理方式的小伙伴欢迎留言交流~