使用SVG绘制饼图
年前的时候有个需求,要实现一个动态画大饼的效果。地址:退票潮来袭 捡漏最佳时间到
本来并不想做,都要过年了。结果设计师说他见过很多网页都有这效果应该很简单~咱是前端,人家都做出来的效果,那咱也能。。
画大饼原理
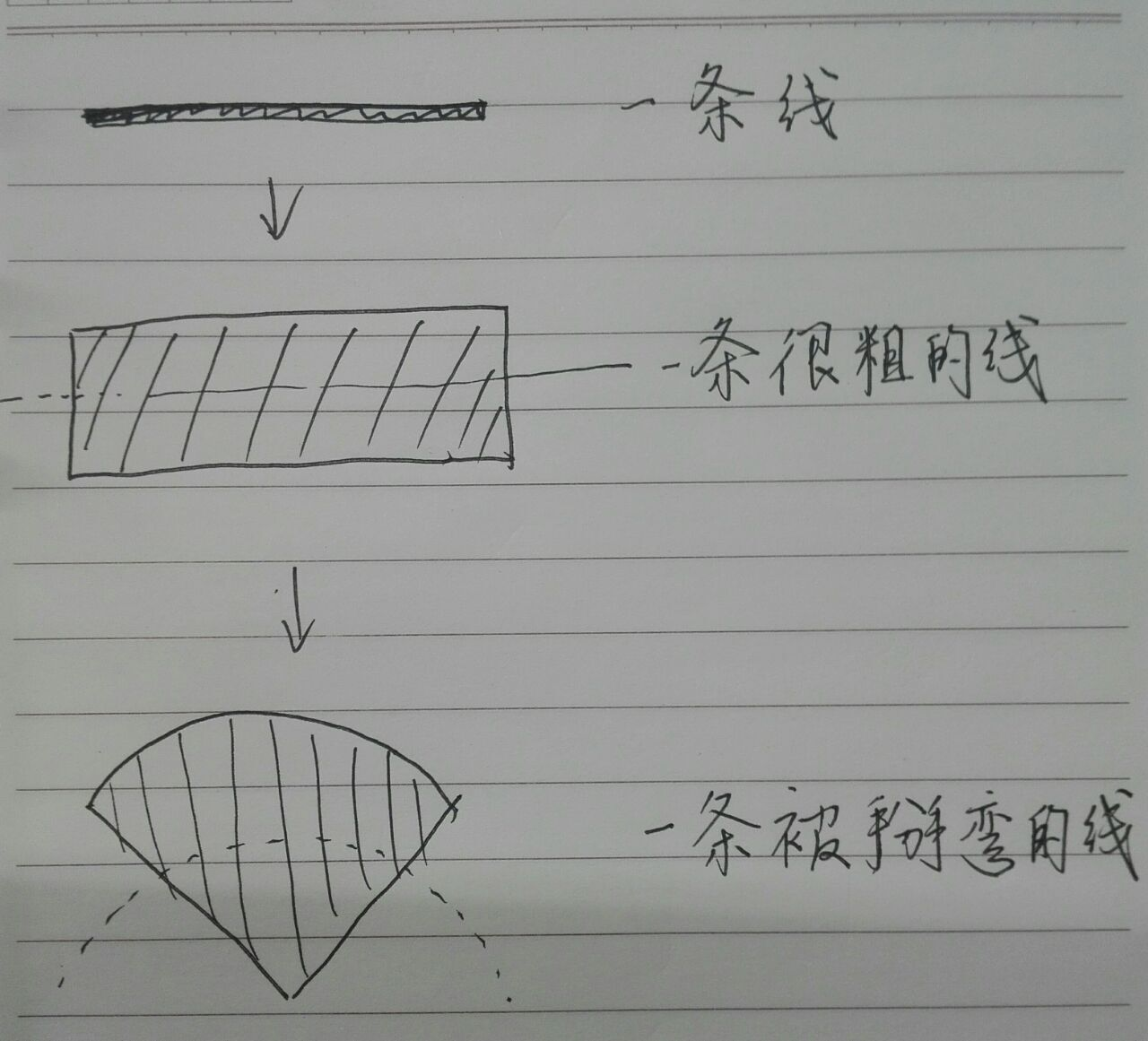
要是简单的画个饼倒是好说,SVG的path一下就行,但是要画的饼还会动,就要点小技巧。参考了一下d3.js,梳理出大约的原理是这样的:
使用这种方法做的饼就比较容易动了,我只要控制线长度就好。
动起来
这里还是用到了利用了SVG中path的 stroke-dasharray 和 stroke-dashoffset 属性(真是两个好用的属性。。),要动起来借助一下CSS3的animation属性。简单的贴一下代码:
.pie3 {
stroke: #c7e0ff;
fill:rgba(0,0,0,0);
stroke-width: 70;
stroke-dasharray: 0,184.725492,0,35.185808;
stroke-dashoffset: 0;
}
.pie3Move{
animation: pie3 3s 1 ease both;
}
@keyframes pie3 {
50%,100% {
stroke-dasharray: 0,184.725492,35.185808;
}
}
相关问题
本来画的还挺快乐的,结果代码提交之后发现Android很卡,IOS相当流畅。又是搞GPU加速,又是更改图层的定位方式,可Android一直在那卡。后来去请教了 伟伟哥哥 ,先是用requestAnimationFrame尝试了一下,仍旧卡。后来 伟伟哥哥 使用了Canvas又实现了一版,无论在Android和IOS,都丝一般的顺滑~,我Fork下的代码地址:http://codepen.io/sailor103/pen/NdMQvQ