jQuery $.ajax Method Ignored the Undefined Values
Recently, I used jQuery to get the data from the server client via $.ajax method. As we known that, we should send the request with some parameters. The code as follow.
$(document).ready(function(){
$.ajax({
url:'http://127.0.0.1/jq-undefined.php',
data:{
para1 : 1,
para2 : 2,
para3 : undefined
},
success:function(data){
alert(data);
},
});
});
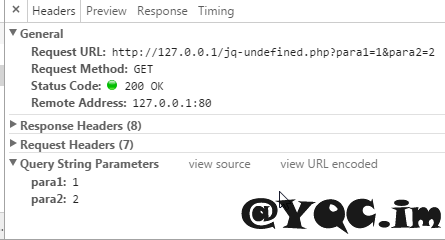
According to Chrome DevTools, I get the result:
Yep, jQuery is smart, it can ignore the undefined values and avoid a lot of server errors. If you must send a undefined value, you can write like this
$(document).ready(function(){
$.ajax({
url:'http://127.0.0.1/jq-undefined.php?para3=undefined',
data:{
para1 : 1,
para2 : 2
},
success:function(data){
alert(data);
},
});
});