使用jquery实现类似36氪的广告跟随效果
前几天给麻辣GIS修改了一下主题,更加偏向扁平化一点,顺带优化了一下广告样式。之前的滚动跟随是使用的一个插件:博客侧边栏跟随滚动效果,这个插件有一个缺点,如果跟随的div过高的话会有一个触底的bug。
如图:
跟随的div会无情的插入footer,深深的ci了进去(不要污!)。
优秀的解决方案
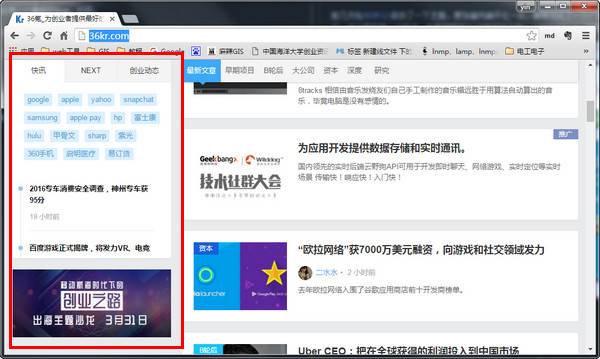
这一点36氪的处理就很好,左侧先 static,当顶部banner图片不在显示范围的时候属性改为 fixed,最后当触底的时候,属性变为 absolute。
这个处理效果我个人非常喜欢,这样整个页面一直很充实,可以有效的降低跳出率并提高广告的转化率。
山寨实现
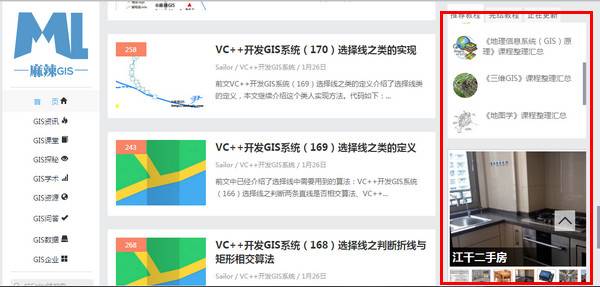
很喜欢这个效果,我也山寨实现了一个,效果图:
可以访问麻辣GIS查看具体效果。
实现说明
先看一个示意图:
其中box1正常滚动,box2和myad这两个div实现滚动跟随。
代码如下:
$(window).on('scroll', function(event) { //响应滚动事件
//for right
var sc = $(document).scrollTop();//获取已经滚动过的高度
var tabh = $("#box1").height(); //box1高度
var mh = $("#main").height(); //主页面高度
var h = $(window).height(); //窗口高度
var sh = $("#sidebar").height(); //侧边栏的高度
var tuih = $("#box2").height(); //box2高度
if(mh-200>sh&&h>371){ //条件:main高于sidebar,并用窗口高度要高于371,否则不实现滚动跟随
if(sc<tabh){//当box1可见时,恢复默认static
$("#box2").css({position: "static", top: "auto"});
$("#myad").css({position: "static", top: "auto"});
}
if(sc>tabh&&sc+h<mh){ //实现滚动跟随
$("#box2").css({position: "fixed", top: "5px"});
$("#myad").css({position: "fixed", top: 25+tuih+"px"});
}
if(sc+h>mh){ //触底解决方案
var toph = mh - 275;
$("#box2").css({position: "absolute", top: toph-tuih-20+"px"});
$("#myad").css({position: "absolute", top: toph+"px"});
}
}
});
结语
现在的问题是感觉不如36kr实现的流畅,后来会慢慢优化,如有建议,欢迎交流。