JavaScript和jQuery中获取div宽度和高度的方法小记
前文 关于CSS中box-sizing属性的一点心得 中介绍了关于box-sizing 并顺带写了一下盒模型,突发奇想了一个问题:使用 JavaScript 和 jQuery 获取的宽度是盒模型中的哪一部分的宽和高呢?
先写一个测试
代码如下:
<style type="text/css">
*{
padding:0;
margin:0;
}
#picdiv{
width : 400px;
height : 300px;
background : green;
padding : 30px;
border : 5px dashed darkblue;
margin : 3px;
float : left;
}
#picdiv img{
width : 100%;
height : 100%;
display : block;
}
</style>
<div id="picdiv">
<img src="ly.jpg" alt=""/>
</div>
如图:
以宽度为例
- div本身宽度 : 400px
- padding : 30px
- border : 5px
- margin : 3px
在控制台打印如下代码:
<script>
console.log( 'jQuery.width: ' + $(' #picdiv ').width() );
console.log( 'jQuery.innerWidth: ' + $(' #picdiv ').innerWidth() );
console.log( 'jQuery.outerWidth: ' + $(' #picdiv ').outerWidth() );
console.log( 'jQuery.outerWidthTrue: ' + $(' #picdiv ').outerWidth( true ));
console.log( 'clientWidth: ' + document.querySelector('#picdiv').clientWidth );
console.log( 'offsetWidth: ' + document.querySelector('#picdiv').offsetWidth );
</script>
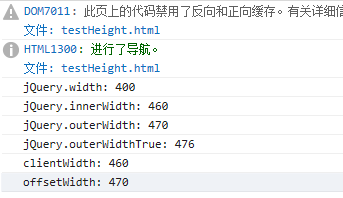
结果:
可以发现:
jQuery.width = 原始div宽度 jQuery.innerWidth = div+padding jQuery.outerWidth = div+padding+border jQuery.outerWidth(true) = div+padding+border+margin
clientWidth = div+padding = jQuery.innerWidth offsetWidth = div+padding+border = jQuery.outerWidth
同理高度的值也符合上述规律。
结语
那么使用原生JavaScript能否获取到原始div宽度及外盒宽度呢?
(当然可以,要不jQuery怎么来的。。)