JavaScript 封装一个显眼的 console
开发时候经常会打印很多log,开始的时候还好,可后来就会打印一堆log出来,有时候调试为了找自己的log就会使用如下的句式:
console.log('=============================>', a)
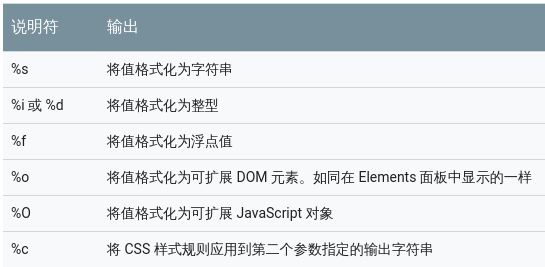
有没有办法让log更显眼一点?有。官方文档中说可以设置一个 %c 来指定输出样式。
那接下来就好办了
封装一个函数
最先想到封装一个函数。
function lc(tips, v, style) {
if (!style) {
style = 'background: red;color:white;font-size: 16px;';
}
try {
console.log('%c ' + (tips || v) + '=====>', style, v);
} catch(e) {
console.log('loger==>', e)
}
}
module.exports = {
lc: lc
}
改原型
但这样调用每次都要引用这个文件,可不可以不引用?直接改 console 的 __proto__ 属性
try {
if (typeof console.__proto__.lc !== 'function') {
console.__proto__.lc = function(tips, v, style) {
if (!style) {
style = 'background: red;color:white;font-size: 16px;';
}
console.log('%c ' + (tips || '') + '=========>', style, v || '');
}
}
} catch (error) {
console.log('console proto error.')
}
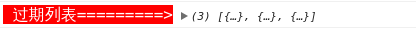
效果图: