修改 HTML5 中 video 样式
前几天收到一个需求,要实现一个背景视频播放的效果,在网上找了几个解决方案。
video.js
这是一起封装非常好的JS库了,可以实现非常棒的效果,一个效果图:
不过在我发现这个库之前,前人已经用了原生的<video>实现了,所以要在原生的基础上做修改。
显示 shadow DOM
要想自定义样式,需要先把浏览器的 shadow DOM 开启,开启方式如图:
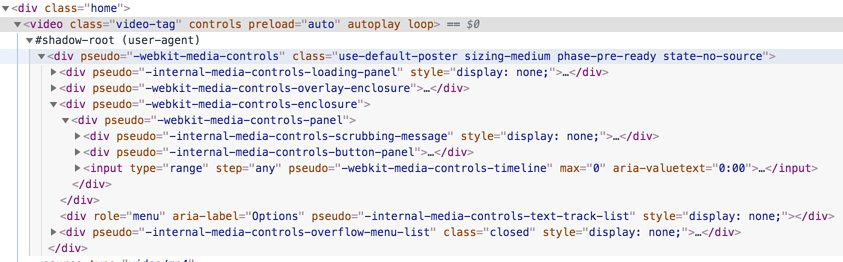
打开之后就可以看到webkit内核对video的默认显示样式了
几个常用的控制样式
video::-webkit-media-controls-panel
video::-webkit-media-controls-play-button
video::-webkit-media-controls-volume-slider-container
video::-webkit-media-controls-volume-slider
video::-webkit-media-controls-mute-button
video::-webkit-media-controls-timeline
video::-webkit-media-controls-current-time-display
video::-webkit-full-page-media::-webkit-media-controls-panel
video::-webkit-media-controls-timeline-container
video::-webkit-media-controls-time-remaining-display
video::-webkit-media-controls-seek-back-button
video::-webkit-media-controls-seek-forward-button
video::-webkit-media-controls-fullscreen-button
video::-webkit-media-controls-rewind-button
video::-webkit-media-controls-return-to-realtime-button
video::-webkit-media-controls-toggle-closed-captions-button
具体看字面意思应该就可以理解了,这是不做赘述了。
一个不算总结的后话
当前的解决方案其实更偏向移动端,在IE上还需要特殊写样式来HACK,要跨浏览器还是推荐使用框架来实现~