Ant design中Form字段无法联动问题解决方法
之前的项目中使用的是 React + Ant Degsign + mobx 的技术栈,在我上项目的时候这个技术选型已经运行了很长一段时间。在上项目之后,重复收到了好几个表单字段联动的问题反馈,修了几次之后一个项目遗留统一老bug,这里做个总结。
问题复盘
出问题的界面大约长这样。
举例说明,4个输入框,分别为 A B C D,A输入影响B的范围,A和B的输入根据一定的公式得到C。这在业务中是非常为常见的业务场景。但我修了不少Bug就是第一次可以联动,后面无论怎么输都联动不了。
问题原因
几次查找问题发现,这个表单的联动不是使用Ant Design中的SetFiled来实现的,而是使用了一种非常“聪明”的方式,给表单的字段传一个initialValue,然后数据放在mobx中,数据变化的时候动态改变每个字段的initialValue来实现联动。
解决方案
之前浪费了非常多的时候在排查联动逻辑,开始怀疑是不是数据算的不对,于是花了很多时间去排查,后面如果遇到类似问题,可以先不必在这纠结。
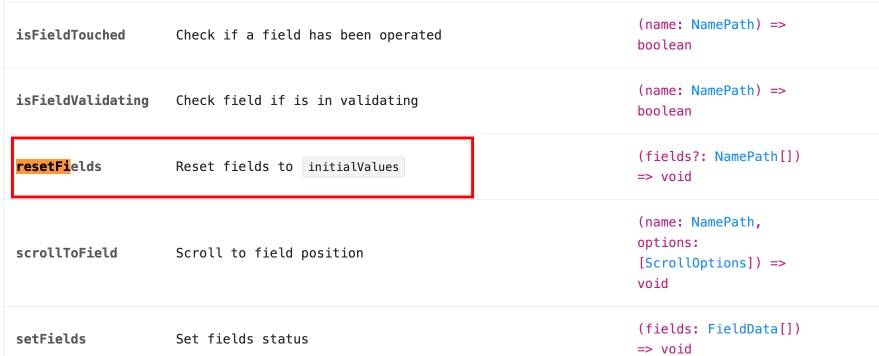
找到真正的原因,解决方案就比较简单了,在每次数据变化的时候,使用使用Antd中Form的resetFields方法来重置一下状态就可以了。
后期解决方案
为什么出这么多类似的问题?总结了一下,主要是2方面原因。
- 项目测试介入时间晚,开始都是开发自测
- 重复的copy类似的业务代码
所以从个人的角度也想出以下几个措施。
- 技术层面进一步封装,将这种细节隐藏在组件中实现
- 通过步骤1进一步提取通过curd业务场景的模板
- 通过后期业务迭代及测试覆盖提升,修掉沉年老bug