使用VSCode的Snippets功能实现快速模板化输入
最近使用React+Ant Design进行一个网站开发,这个客户的网站有个特点,按钮特别的多。Ant Design 的 Type 有很多种,如下:
primary | ghost | dashed | link | text | default
这几个Type分别对应了不同的Button样式和状态,每次遇这种情况都要去找Antd的API查看,有点低效,于是想找一种快捷的方式,大约看了一下VScode的Snippets里带了Choice这种功能,正好满足我的需求。
先添加一个Snippet
自定义snippet的方法可以参考:官网
下面是我自定义的:
"Button": {
"prefix": "bt",
"body": [
"<Button type=\"${1|primary,ghost,dashed,link,text,default|}\">primary</Button>"
],
"description": "Ant Design Button"
}
使用效果
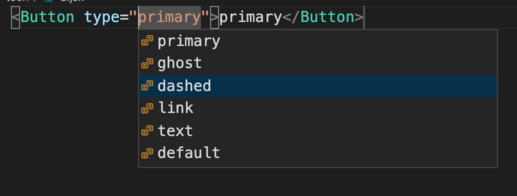
在.jsx文件中输入bt,就会出现如下的场景。
是不是方便多了~