开发一个imgcook上传至7牛的插件
继续折腾imgcook的使用,最近imgcook使用了一段时间,配合之前写的uni-app DSL,工作效率有了不少提升。公司使用的是7牛的CDN,每次都要把本地的图上传上传一下,有点小折腾,于是想用一个插件来解决这个问题。
PS: 本文只是一个折腾的过程,目前插件没有在Windows及Linux下测试。
下面将记录imgcook插件开发的全过程。
创建插件
在这之前最好看看有没有已经创建过类似的插件,如果已经有了,就没必要再造轮子了。
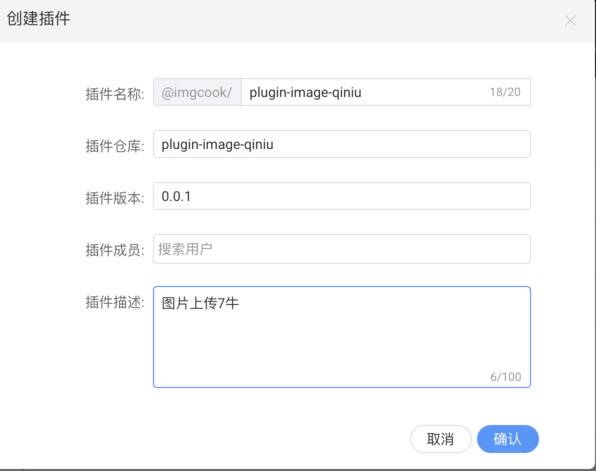
访问imgcook官方的插件页面,点击创建插件。
这个过程可难会很漫长,官方的回复是github的接口不怎么稳定。如果一直创建不了,可以联系官方的小伙伴。
创建成功之后,会收到一个imgcook官方的邮件,这个邮件不要忽略,你要确认邀请,否则上传不了代码。
开发插件
imgcook官方的插件开发文档比较简单,可以看这里
具体的写法还是参考官方的插件,通过代码来看。我是参考的plugin-images来实现的,总体的思路大约如下:
- 正则匹配你要的信息
- 信息处理
- 正则修改&替换
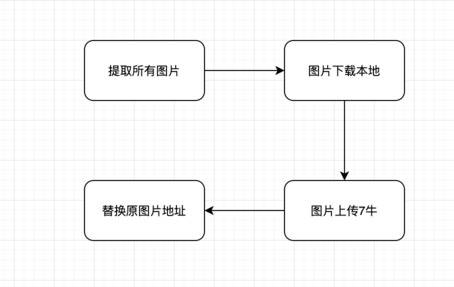
7牛的上传的思路如下:
具体实现所有的源代码可以参考:
https://github.com/imgcook-plugin/plugin-image-qiniu
PS: 值得注意的一个点是,7牛上传需要一些认证信息,这种东西放在插件代码中肯定是不行的。本插件的处理方式是在~/.imgcook/.qiniu中记录这些信息。所以本插件不是直接用的,需要本机的配置。
调试插件
这是比较麻烦的一个地方,官方没有给出明确的调试参考。我总结了一下,方法参考:imgcook插件开发的调试技巧
上传&发布插件
代码写完并调试完没有问题,可以直接将代码push到远程。同时需要在imgcook后台设置。
打开地址:https://www.imgcook.com/plugin
找到自己刚刚提交的插件,点击发布。
使用插件
插件发布之后就可以正常使用了,使用的时候有2点需要注意。
- 团队添加配置
- 本地imgcook-cli也需要安装这个插件
团队添加配置如下:
用户本地需要运行如下命令:
imgcook install plugin --name @imgcook/plugin-image-qiniu
也可以在配置中将插件添加,再imgcook install 一下。
结语
目前imgcook还属于比较青涩的阶段,目标很宏大,但使用和开发上还是有不少细节需要打磨,但个人角度来看,通过写DSL和插件之后,我还是认为imgcook是很优秀的作品,值得来体验。
当然,也欢迎你也试用我的插件~