高度不定CSS设置img充满div的解决方案(img标签3px问题)
使用CSS布局的进个遇到这样一个问题:设置一个固定宽和高的div,里面放置一张图片,使图片的宽度和高度与父级的div保持一致。
看起来是一个很简单的问题啊,有什么难的?
常规写法
于是可以这样写:
<style type="text/css">
*{
padding:0;
margin:0;
}
#picdiv{
width:400px;
height:300px;
background:red;
}
#picdiv img{
width:100%;
height:100%;
}
</style>
<div id="picdiv">
<img src="ly.jpg" alt=""/>
</div>
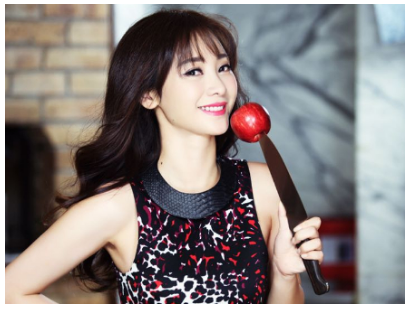
效果也很好:
父元素高度不固定?
按照上面的逻辑可以很容易写出下面的代码:
<style type="text/css">
*{
padding:0;
margin:0;
}
#picdiv{
width:400px;
background:red;
}
#picdiv img{
width:100%;
height:100%;
}
</style>
<div id="picdiv">
<img src="ly.jpg" alt=""/>
</div>
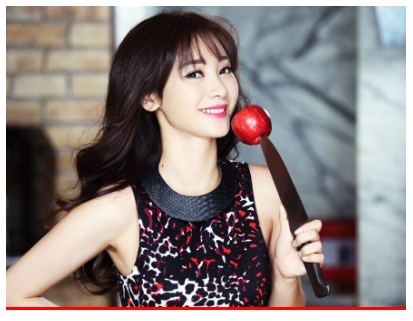
可是你会发现:
哎?柳岩的“下面”怎么红了?
现象解释
浏览器在解析img标签的时候,会默认给图片下面留空(大约3px),就像对待字母如y g 一样。如下图:
解决方案
目前有下面的种方法:
方法1 display:block
使用 display:block 改变img的默认布局方式。
#picdiv{
width:400px;
background:red;
}
#picdiv img{
width:100%;
height:100%;
display:block;
}
方法2 vertical-align: middle
使用 vertical-align:center 改变img的对齐方式
#picdiv{
width:400px;
background:red;
}
#picdiv img{
width:100%;
height:100%;
vertical-align: middle
}
方法3 父级设置line-height:0或者font-size:0
#picdiv{
width:400px;
background:red;
line-height:0;
font-size:0;/*这两个使用任何一个都可以*/
}
#picdiv img{
width:100%;
height:100%;
}
这就是目前我所找到的解决方法,其实明白了这3px产生的原因,也就自然有应对方案了。