关于CSS中box-sizing属性的一点心得
最近需要写这样一个布局:一个父元素,里面有两个子元素,两个子元素的宽度为父元素的一半。这在CSS中倒是一个很简单的问题,所以很容易就有如下代码。
<style type="text/css">
*{
padding : 0;
margin : 0;
}
#outer{
width : 600px;
height : 300px;
background : red;
color : white;
}
#outer:after{
content : "";
clear : both;
}
#in1{
width : 50%;
height : 80%;
float : left;
background : blue;
}
#in2{
width : 50%;
height : 80%;
float : right;
background : green;
}
</style>
<div id="outer">
<div id="in1">
IN1
</div>
<div id="in2">
IN2
</div>
</div>
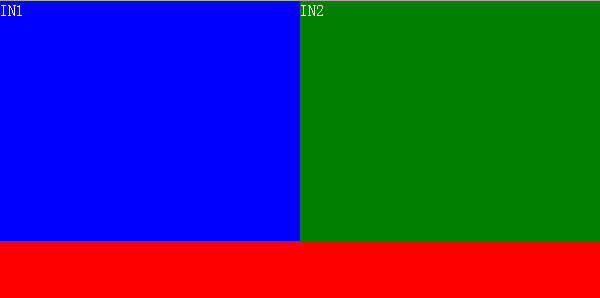
效果如图
很容易对不对?我现在需要给左边的in1加上一个2px的黑色边框,于是加上如下的代码:
<style>
#in1{
width : 50%;
height : 80%;
float : left;
background : blue;
border : 2px solid #000;
}
</style>
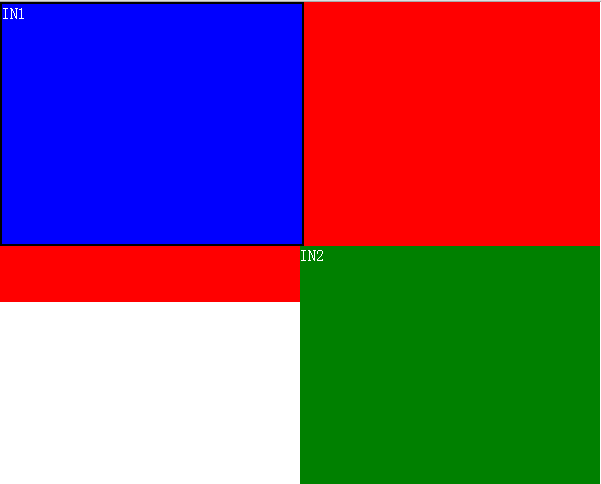
效果如下:
啊哦,撑破了。为什么破呢?还要从CSS的盒模型说起。
简单说,浏览器在显示一个div大小(宽和高)的时候会从4个角度下手。
- 内容本身的宽高
- 内边距/padding
- 边框/border
- 外边距/margin
所以在上述例子中,没有边框的情况下,IN1的padding border margin都为0,所以两个div就恰好相安无事的挤下了,而设置边框以后显示div的大小就包括了边框的大小,所以就撑破了。
解决方法
解决这个问题,就可以用本文标题中的box-sizing方法了,默认有两个属性:content-box 和border-box。
content-box 是默认的属性,就默认的盒模型显示,没有什么好说的了。
border-box 这才是解决方法的关键,设置这个属性之后,浏览器显示元素的高度和宽度=内容本身的宽高+padding+border(不包括margin哦)
修改div IN1的代码如下:
<style>
#in1{
width : 50%;
height : 80%;
float : left;
background : blue;
border : 2px solid #000;
box-sizing : border-box;
}
</style>
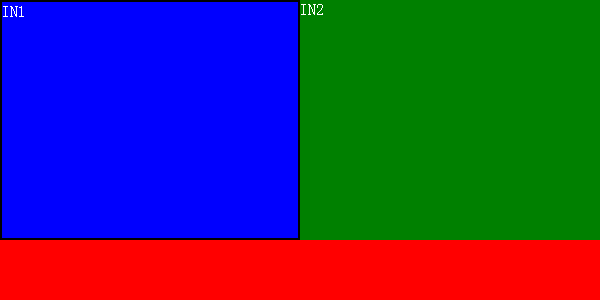
效果如下:
结语
这样就真的万事大吉了?如果代码如下呢?
<style>
#in1{
width : 50%;
height : 80%;
float : left;
background : blue;
border : 180px solid #000;
box-sizing : border-box;
}
</style>
结果自己试试呗~