Create a Chrome Extension to Inject JavaScript
Sometimes, when we browse the website pages, we want to control it, and let it do somethings by our expectation, such as close the advertisement doms automatically. As we known that JavaScript can fulfill it, so we should inject a JavaScript file and execute our own command.
How to do it?
Chrome is not only a great brower, but also a powerful development platform. According to it, we can easily achieve it. If you want to learn it, you should access this page : JavaScript APIs - Google Chrome.
Just a Demo
Here is a demo, first of all is the file structure.
-microsoft.js
-manifest.json
-icon.png
The code in manifest.json.
{
"manifest_version": 2,
"name": "FuckMicroSoft",
"version": "0.0.1",
"icons": {
"128" : "icon.png"
},
"browser_action": {
"default_title": "Fuck MicroSoft With JS"
},
"content_scripts": [
{
"matches": ["https://www.microsoft.com/*"],
"js": ["microsoft.js","angular.min.js"],
"run_at" : "document_end"
}
]
}
manifest_version: the config file version, here is 2.name: the plugin nameversion: the plugin versionicons: the icon show in the chormebrowser_action: the display tips when the mouse is above the plugin iconcontent_scripts: Here is the js file which we need to inject.matches: just inject in spcific websitejs: the injected js filerun_at: the time when the injected js file is executed.
The js code in microsoft.js
var mydiv = document.createElement("div");
mydiv.innerHTML="Hello MicroSoft!";
document.body.appendChild(mydiv);
Here we create a div node, and appent it to the body node.
Load the plugin
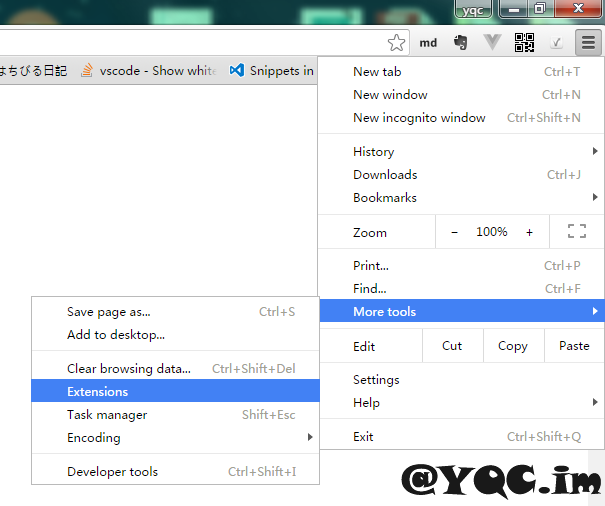
Start your Chrome, and open the Extensions tab.
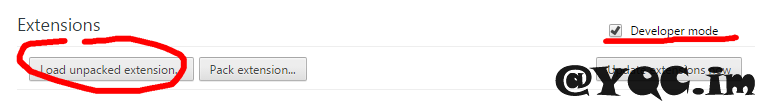
Open the Developer Mode, and load unpacked extension.
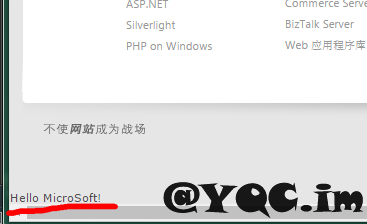
Switch you path then you can find your own plugin. As open the website that we assigned(Here is https://www.microsoft.com/). Open it, and you can find our plug works:-)